




입사 후 기존 프로덕트가 있었고, 1차 버전은 샘플용으로 유지, 1차 베이직 프로덕트를 토대로 2차버전을 서비스 기획 -> 3차버전부터 신규 영입된 사업기획자와 진행,
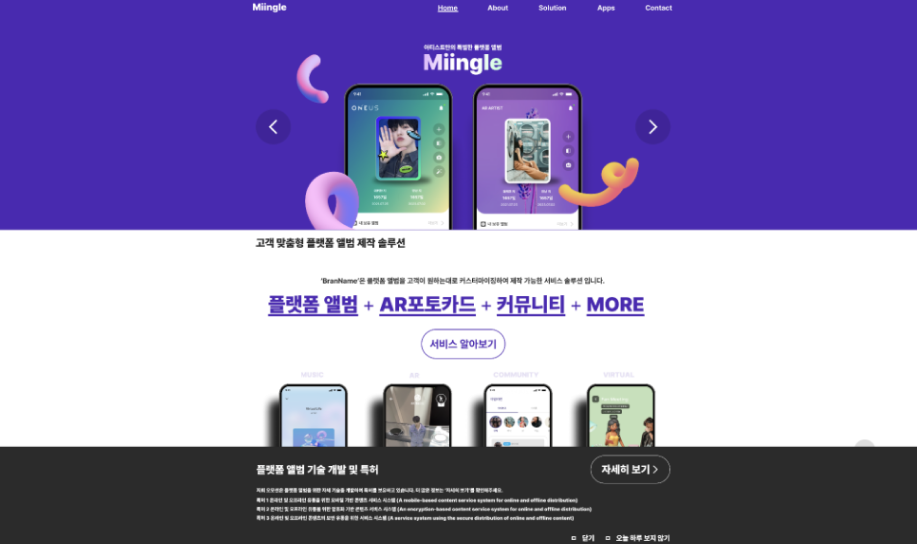
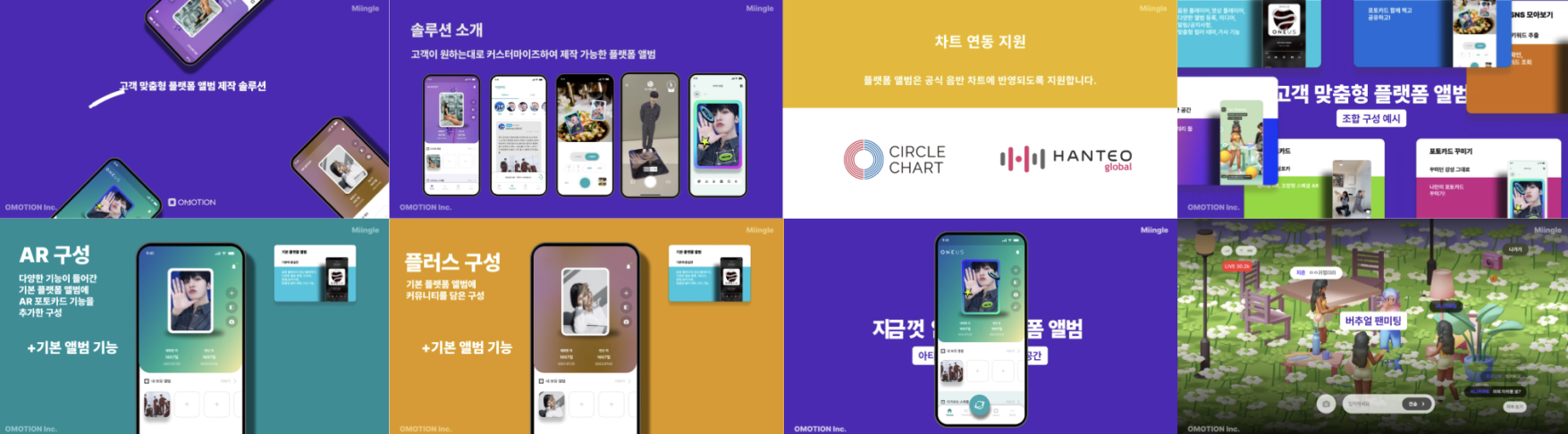
후에 1차 샘플 버전이 출시형으로 확정되어져 해당건으로 진행을 하고 프로덕트 서비스 프로모션 홈페이지와 홍보영상을 제작
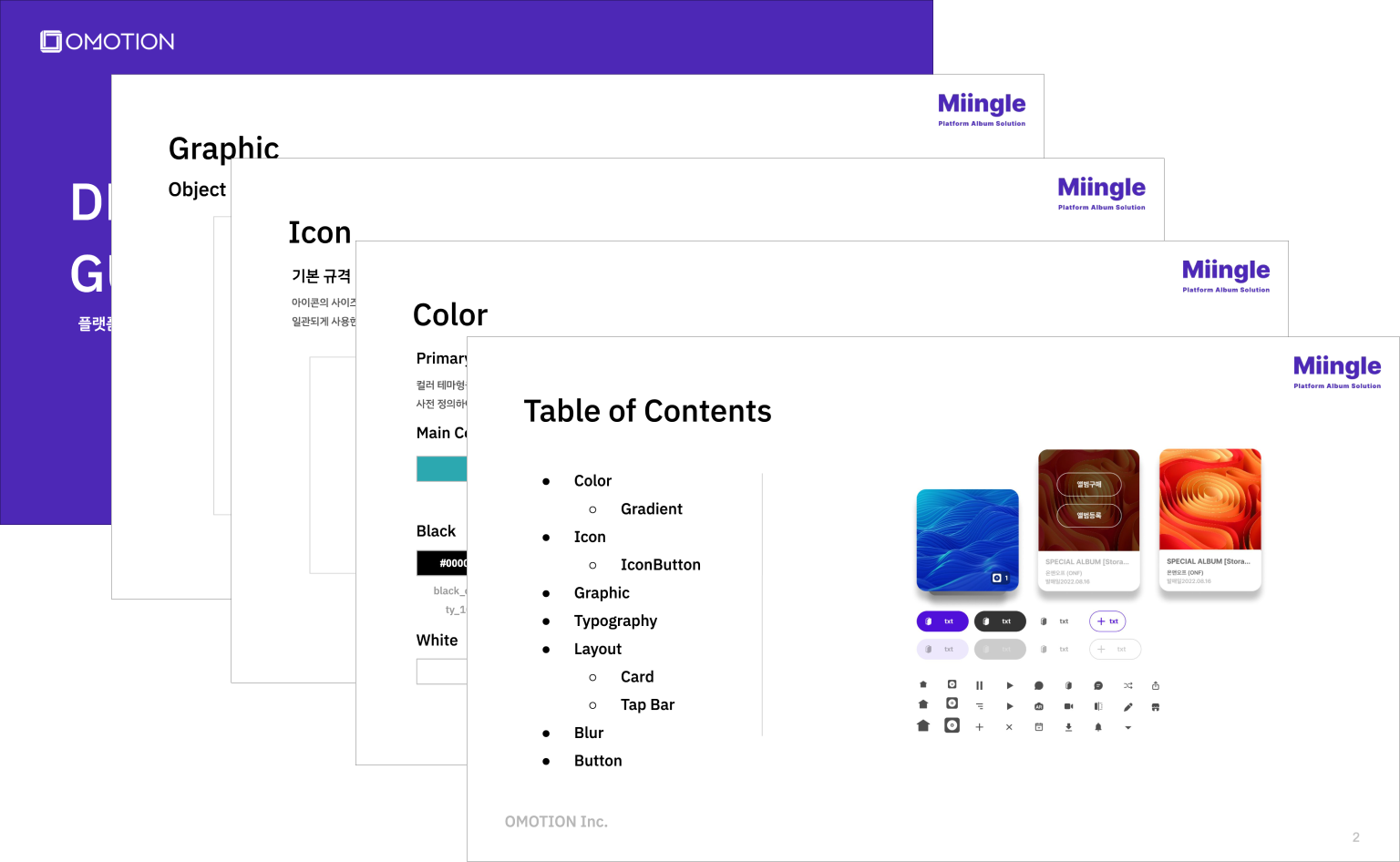
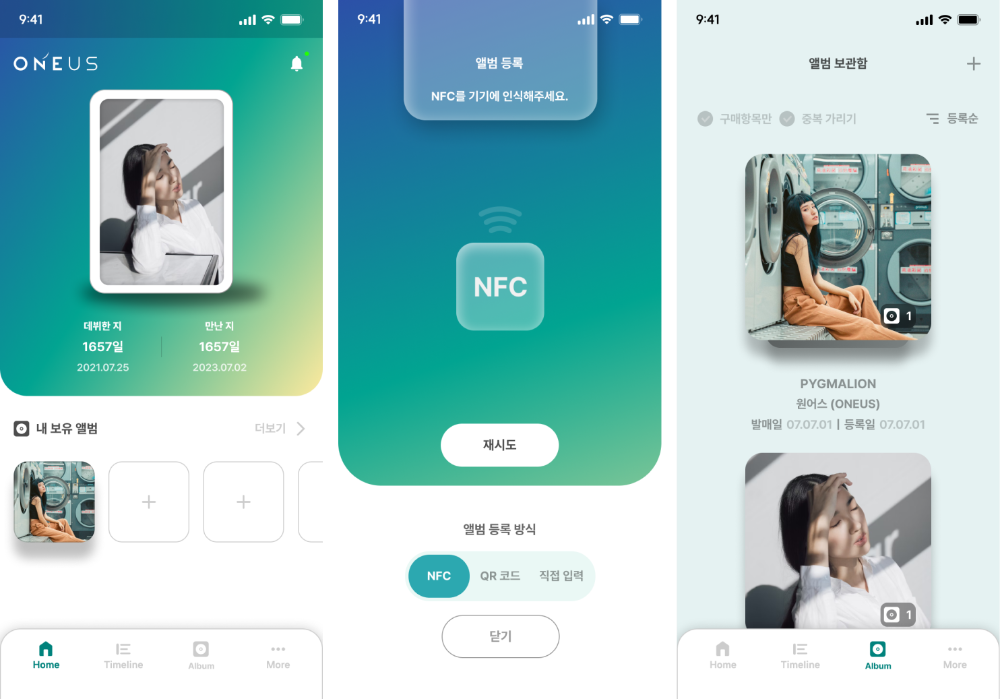
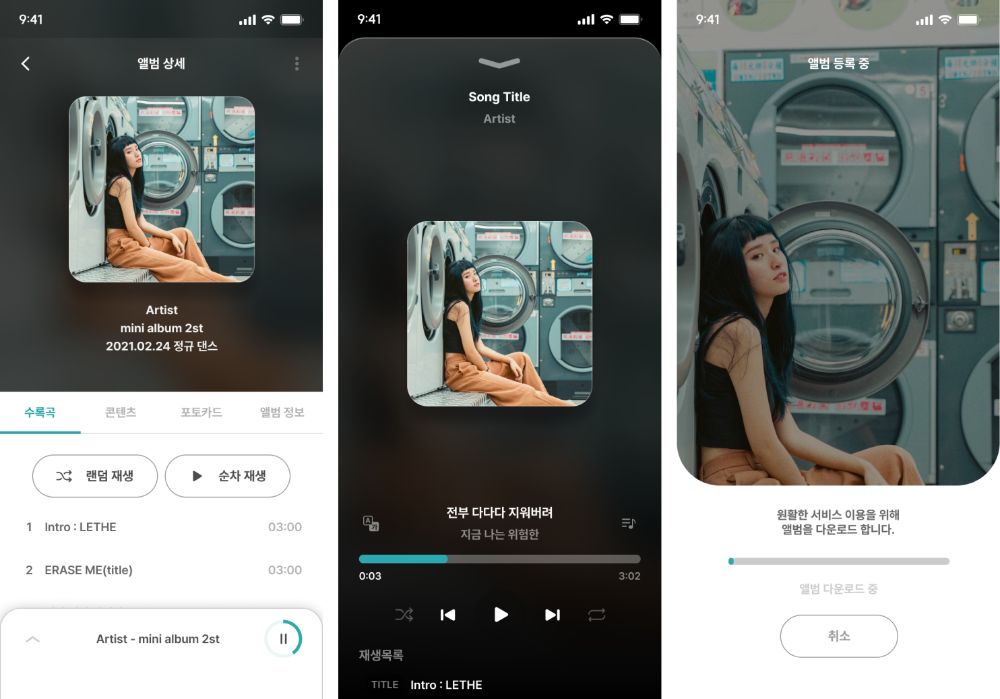
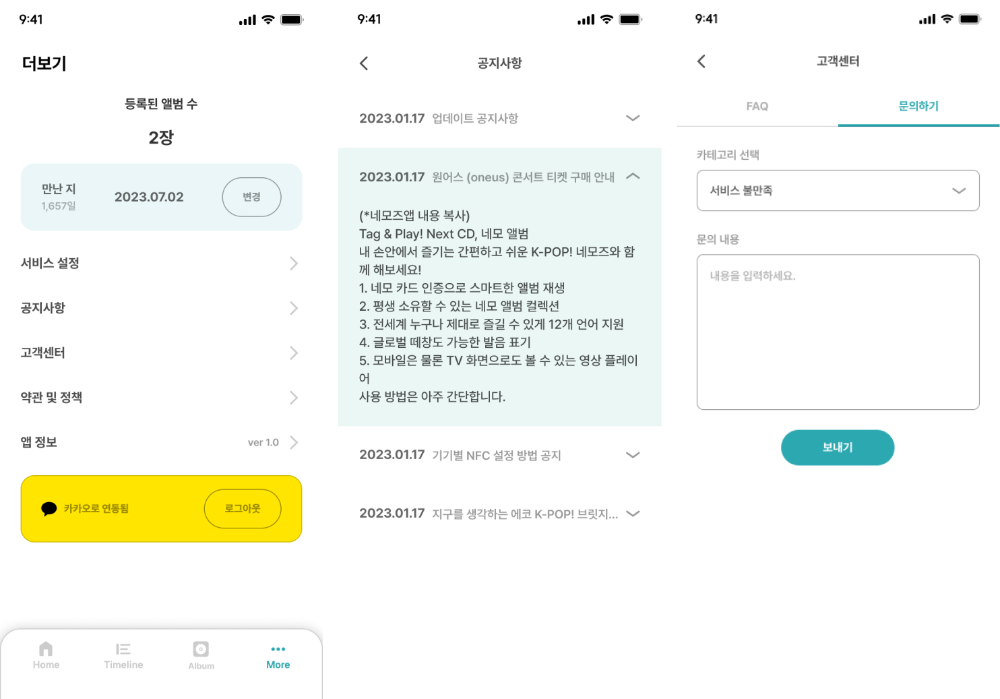
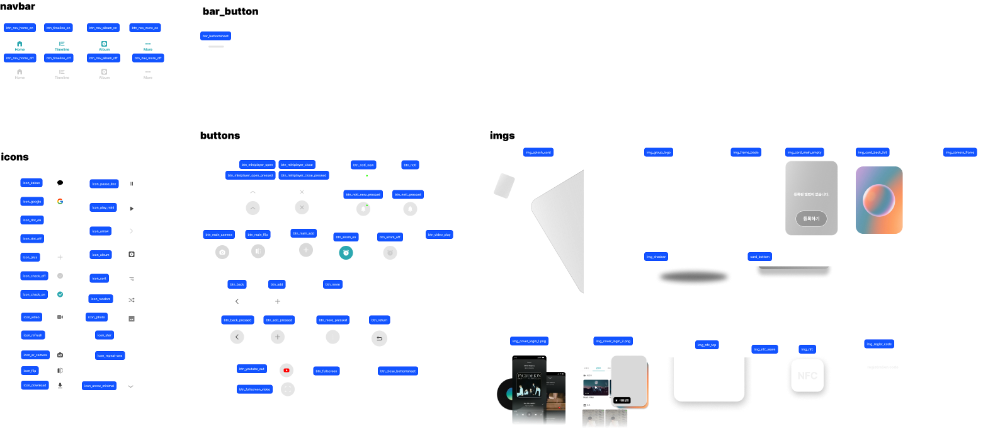
figma prototyping 제작 A,B 시안 사내 검증
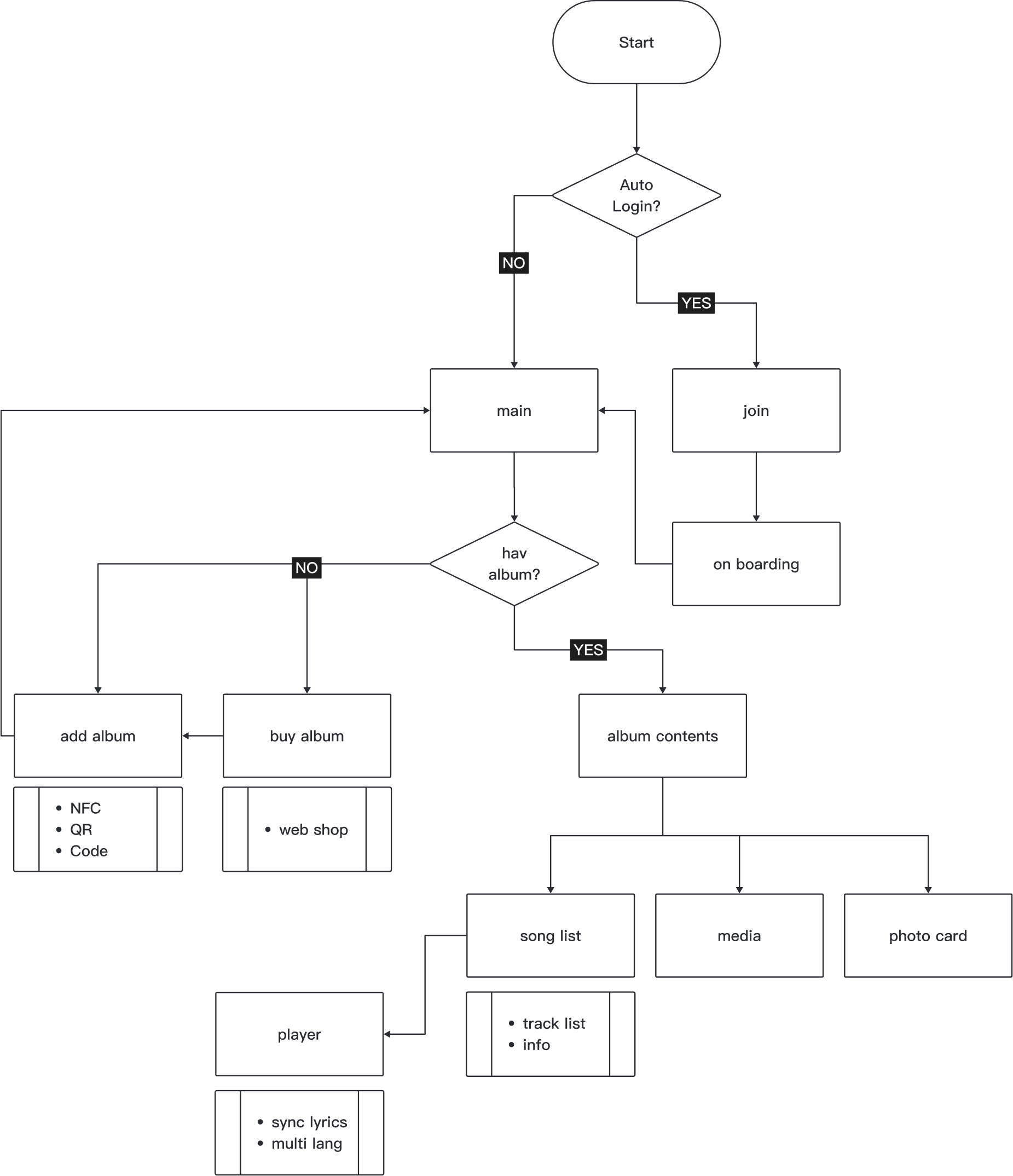
user flow
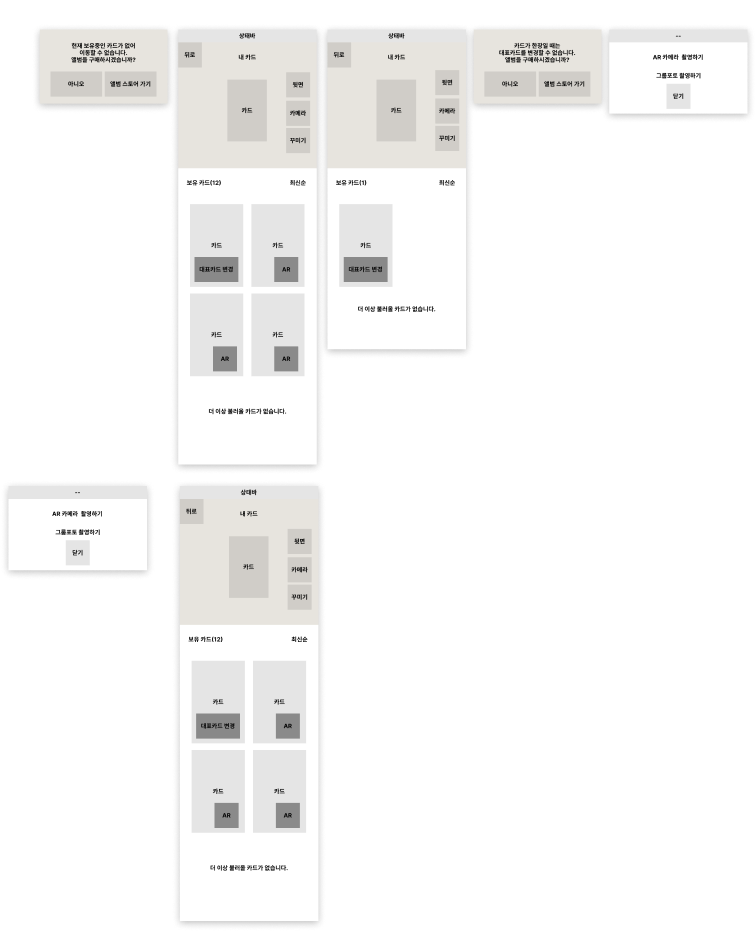
wireframes
유사 서비스 벤치마킹, 화면 비교 -> 장단점 파악 -> 본사 서비스핏 매치
사전 추가될 기능에 대한 유저인터뷰
추가 서비스 기능에 대한 커뮤니티 타겟 분석
자사와 연계되어 있는 대학 동아리 학생들을 대상으로 기존 프로토타입에 대한 Q/A와 인터뷰타임을 통해 현재 제작하고자 하는 서비스의 방향성과 제가 입사하기 전 거론되었던 기능들에 대한 선호도 인터뷰를 함께 참여했습니다. 입사 당시 프로토타입과 베이직 버전이 구현되어 있었고, 그것을 토대로 2차 버전의 서비스 기획을 진행했습니다. 데드라인이 1개월 정도 잡혀 있었고, 우선적으로 기본 구조내에서 개선점들과 추가 기능들을 혼합하는 작업을 실시 했습니다. 후에 추가요청적인 기능에 대해서는 해당 기능에 대한 사전 리서치와 유사 서비스들을 팀원과 의견을 주고 받고 -> 와이어프레임 -> 자체 사전검증(프로토타입) 후 프로덕트 디자인에 추가하는 방식으로 진행 되었습니다.
앨범 주 구매층 10-20대
국내외 해외 서비스
IOS/AOS -> 향후 tablet pc
기존에 제작되어 있던 샘플 버전을 개발 공수 최소 버전으로 리터치
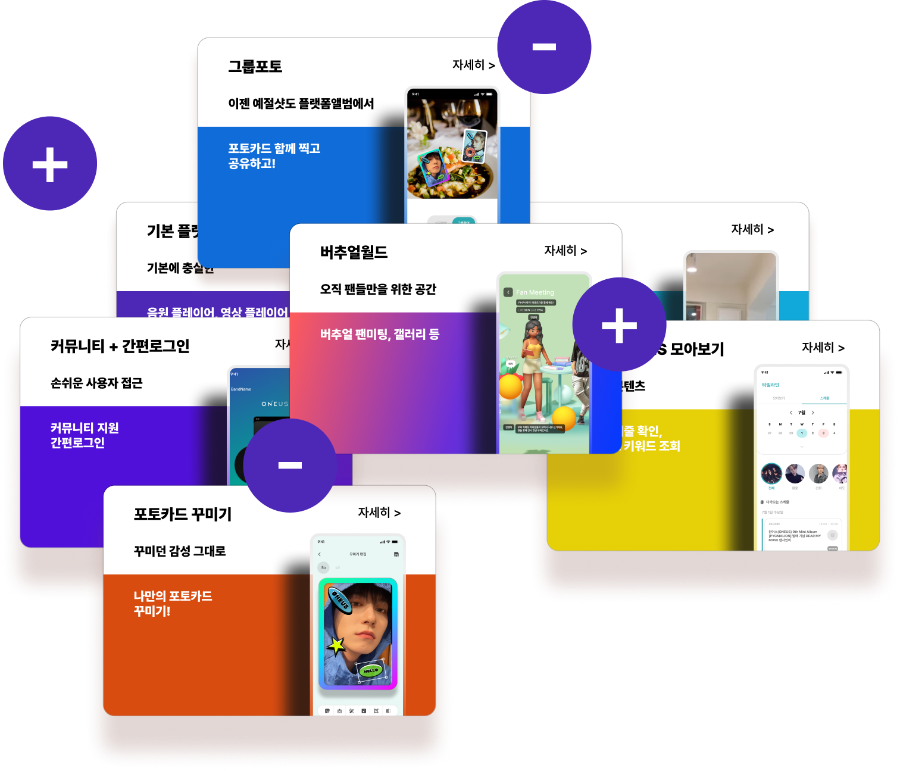
2차 버전으로 스케줄과 커뮤니티기능을 추가한 플랫폼 앨범
3차 버전으로 탑꾸와 그룹사진 기능이 추가된 버전
최종 목표인 플랫폼 앨범 기반의 메타월드 버전


신입 디자이너와의 협업을 위해 와이어프레임을 사전에 먼저 작성하고 해당 페이지를 할당 -> 같이 검토 -> 디벨롭 하는 식으로 작업을 진행 했습니다.
향후에는 내부 일정이 빠듯하여 생략된 페이지가 있습니다.







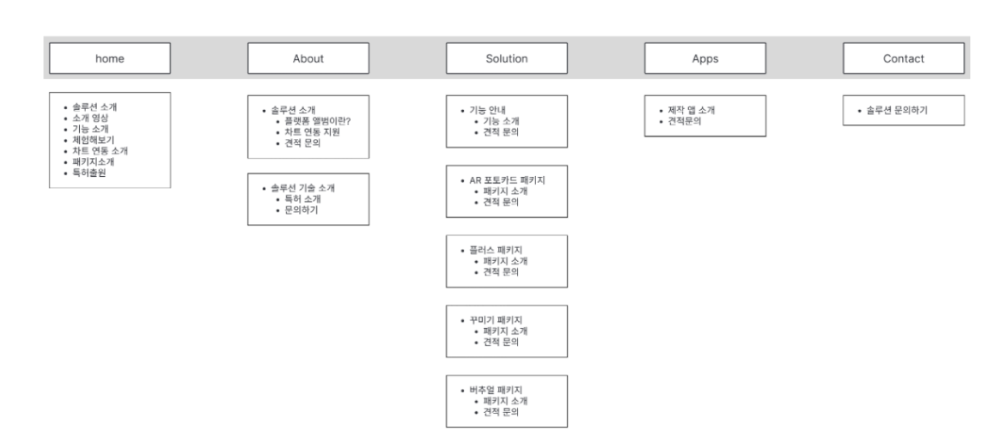
외주사 빌드시스템을 기반으로 제작되었으며 해당 사이트를 제작하기 위해 사전 사이트맵 검토 -> 와이어프레임 검토 후 디자인 -> 외주전달 형식으로 진행되었습니다.

전체 씬중에 2개의 씬 신입 디자이너에게 할당 이후 모든 작업 전담, After Effect 주요 사용으로 제작

회사내 연계 학생들의 실사촬영물을 기반으로 제작, After Effect 사용